Progressive Web Apps (PWA) Nedir? Web Tabanlı Uygulamalar Hakkında Bilmeniz Gereken Her Şey
Mobil Deneyimde Hız Beklentileri – Need For Speed
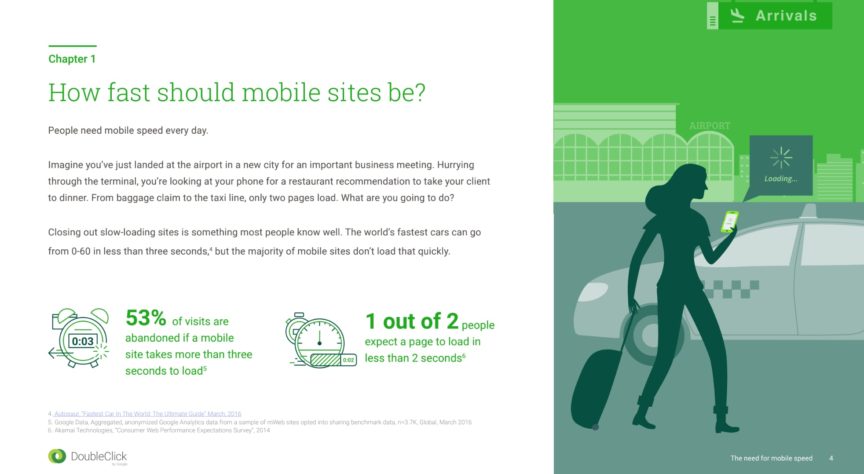
Günümüzde insanların mobil deneyimden beklentileri gittikçe yükselmekte ve buna bağlı olarak sayfaların olabildiğince hızlı açılması, ve kullanıcının beklentisini karşılayacak şekilde kurgulanmış olması gerekmektedir.
DoubleClick, 2016 Eylül’de yayınladığı çalışmasında yüklenmesi 3 saniyeden fazla süren mobil sayfaların %53 oranında terk edildiğini açıklamıştır.
Yine aynı makalede 5 saniye ile 19 saniyede yüklenen sayfaların karşılaştırması yapılmış.
Sonuç olarak 5 saniyede yüklenen sayfadan 19 saniyede yüklenen sayfaya oranla:
- %70 daha uzun oturum süresi,
- %35 daha düşük hemen çıkma oranı (bounce rate),
- 2X daha fazla gelir yakalandığı tespit edilmiştir.

The need for mobile speed: How mobile latency impacts publisher revenue – DoubleClick by Google
Bu nedenle Google’ın son dönemde Mobile First Indexing’in yanı sıra AMP ve PWA için de kolları sıvaması pek de şaşırtmıyor.
Progressive Web Apps Nedir?
Google, Progressive Web Apps’i, muhteşem bir kullanıcı deneyimi oluşturmanın yeni yolu olarak tanımlıyor.
Öne çıkardığı en temel özellikler ise;
Güvenilir: Sürekli olmayan internet bağlantılarında bile anında yükleniyor, asla downasaur (internet bağlantısı olmadığında çıkan dinozor) göstermiyor,
Hızlı: Kullanıcının hareketlerine “janky scrolling” denilen, gecikmeli şekilde cevap vermiyor, tam tersine pürüzsüz bir akıcılık söz konusu.
Kullanıcıyı bağlar nitelikte: Klasik bir uygulama gibi davranmasına rağmen daha iyi bir deneyim yaşatıyor.
Tüm bunların dışında tabii ki en çok üstünde durulan, iki önemli özelliği daha var:
Kullanıcının cihazının ana ekranına eklenebilmeleri ve push notification gönderebilmeleri.
Kısaca PWA (Progressive Web Apps) için şöyle diyebiliriz: bir web sitesi düşünün, hem app gibi davranabilsin hem de web teknolojilerini kullanabilsin.

Peki bu PWA web ve mobil uygulamaların en iyi yanlarını bir araya getirmeyi nasıl başarıyor?
Aslında çok basit, hızlı ve offline çalışması cache, ve bildirim yollayabilmesi Push API sayesinde.
Progressive Web Apps Avantajları
- Hızlı, güvenilir, kullanıcıyı bağlayabilen ve etkileşime geçiren özellikte olması,
- Klasik uygulamalara göre hem yapım aşaması hem bakım aşamalarının çok daha kolay olması,
- İlerici (progressive) olması: kullanıcının cihaz ve tarayıcısından maksimum düzeyde yararlanabiliyor olması,
- Keşfedilebilir olması: PWA’ler aslında bir web sitesi olduğu için, arama motorları tarafından keşfedilebilecekler. Bu da klasik uygulamalara göre önemli bir artı.
- Bağlanılabilir olmaları (linkable):Yine web sitesinden geçen önemli bir özellik. URL olarak paylaşılabilir ya da yer imlerine eklenebilirler.
- Responsive olmaları,
- Bağlantıya bağımlı olmamaları: cache sayesinde internet bağlantısı olmadan da çalışabiliyorlar.
- Güvenilir olmaları: HTTPS kullanmak zorunlu.
- Kolay yüklenebilir olmaları: App Store, Google Play ya da başka bir yere gitmeye gerek kalmadan ekranımızda yerlerini almaları.

İyi Bir PWA Nasıl Olmalı?
Yukarıda sıralanan bir çok artı özelliğin gerçekleşebilmesi PWA’lerin doğru kurgulanıp hayata geçirilmesine bağlı.
İyi bir PWA,
Bağlantı olmadan da çalışabilen,
Kullanıcıların tarayıcı özelliklerini en iyi şekilde kullanabilen,
Kullanıcıları uğraştırmadan hızlı içerik sunup,
Aynı zamanda ana ekranlarına yine fazla efora gerek kalmadan inebilen
Doğru kurgusu sayesinde arama motorlarınca taranıp indexlenebilen yapıda olmalıdır.
Gereksinimler:
- Geçerli HTTPS bağlantısı,
- Geçerli ve yüklenmiş JSON Manifest,
- Service Worker.

Peki Neden PWA?
Google’ın kendi sözüyle:
- Kullanıcıların ana ekranında yer etmenin önemi,
- Bağlantı koşulları ne olursa olsun istikrarlı bir şekilde çalışması,
- Daha fazla kullanıcı bağlılığı sağlaması,
- ve daha fazla dönüşüm getirme olasılığı var
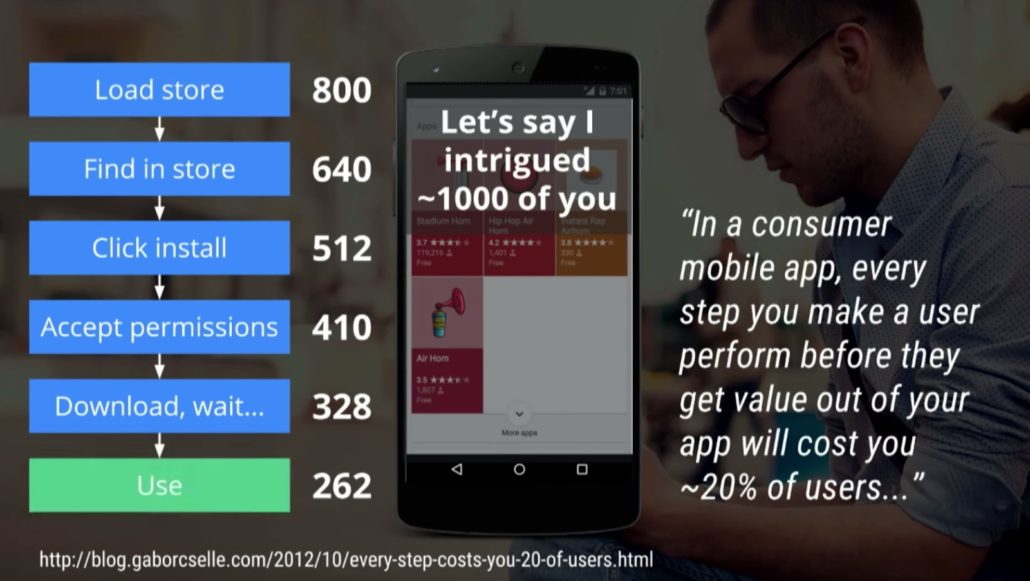
Google’dan Gabor Cselle’in çalışmasına göre, klasik uygulamaların her aşamasında %20 kullanıcı kaybediliyor.

Escaping tabs with progressive (web) apps – Ilya Grigorik keynote
Bu noktada PWA, bu aşamaları içermediği için çok daha verimli hale geliyor.
- Üçüncü parti bir sistem kullanmadan push notification gönderme,
- Hız,
- Offline çalışabilme,
- Geofence (Service Workers ile coğrafi sınırlama özelliği kullanılabilir)
Başarılı PWA Örnekleri
Flipkart – Hindistan’ın en büyük e-Ticaret sitesi
Sonuçlar:
–3x sitede geçirilen zaman
–%40 daha yüksek yeniden bağlanma
–%70 daha yüksek dönüşüm oranı
–3x daha az data kullanımı
Housing.com – Hindistan’ın en büyük start-uplarından biri
Sonuçlar
– %38 daha fazla dönüşüm
– %40 daha düşük hemen çıkma oranı
– %10 daha uzun oturum süresi
– %30 daha hızlı yüklenme
AliExpress
Sonuçlar
– %104 tüm tarayıcılarda; %82 de iOS dönüşüm artışı
– 2X oturum başına ziyaret edilen sayfa sayısı
– %74 oturum başına harcanan zamandaki artış
eXtra Electronics – Suudi Arabistan e-Ticaret sitesi
Results
-%12 CTR artışı
– %100 push notification sayesinde aran satış
Jumia – e- Ticaret Sitesi, Afrika
Sonuçlar
– 9X push notification sayesinde terk edilen sepetlerdeki dönüşüm artışı
BaBe – Endonezya’nın En Büyük Haber Kaynağı
Sonuçlar
-Klasik uygulamaya göre sitede geçirilen sürede artış
-Klasik uygulamaya göre makale okunma sayılarında artış
Washington Post
Kullanıcılarının karşısına PWA ile çıkan ilk sitelerden biri oldu, sayfa açılma hızı 80 milisaniye olarak ölçüldü.
Türkiye’den bir örnek: Mynet
%76 daha hızlı sayfalar, %22 sayfa derinliği ve sitede geçirilen sürede %36 artış metriklerine ulaştı. Mynet’i Add to Home Screen ile 1K’dan fazla kullanıcı ana ekranına ekledi. Bu kullanıcılardan 2.4 kat daha fazla oturum kazanıldı.
PWA Hangi Bileşenlerden Oluşur?
PWA henüz yeni, fakat buna rağmen çoğu platformu (aslında tarayıcıyı desek daha doğru olur) desteklemekte.
Microsoft, Progressive Web Apps’i desteklediklerini ve Edge için de yakında kullanılabilir olacağını duyurmuştu, 6 Şubat 2018’de de kendi blogundan müjdeyi verdi.
Apple ise Safari tarayıcı için beş senelik roadmaplerine eklediklerini belirtmiş.
PWA için HTTPS dışında gereken bileşenler şunlar:
- Service Workers,
- Application shell,
- Cache API ve Push API kullanımı,
- JSON Manifest: Tarayıcıya klasik app gibi yüklenebilir olduğunu söylemek için yazılıyor.
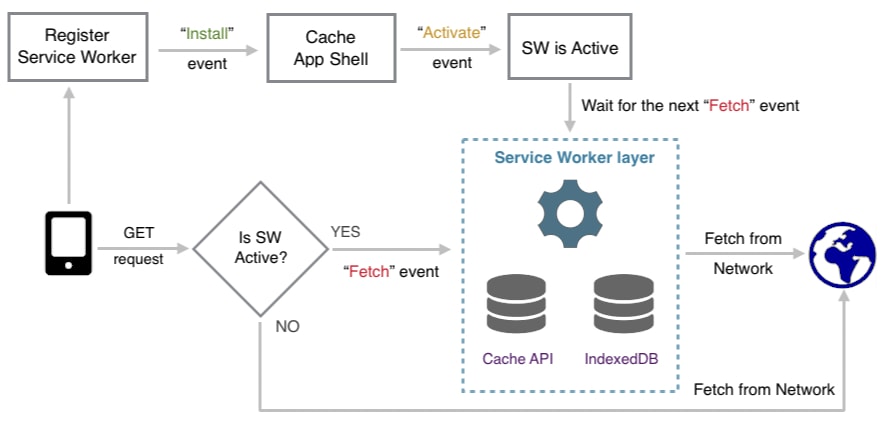
Service Workers

Service Worker in a nutshell – webagility.com
Service Workers, Progressive Web Apps’in arkasındaki biraz karışık ama bir o kadar da güçlü teknolojidir.
Bu JavaScript dosyası sayesinde, offline çalışabilme, push notification gönderme, içeriklerin cachelenmesi, güncellenmesi ve daha birçok önemli iş gerçekleşir.
Service Workers’ın yaptıkları:
-Push notifications: kullanıcılara yeni bir içerik ya da offer sunulabilir.
-Arkaplan eşlemesi: kullanıcılar uygulamayı kullanmıyorken güncelleme,
-Offline caching: kullanıcıların internet bağlantısı yokken de kullanabilmelerini sağlama,
-Konum belirleme, ya da cihazın jiroskop datası gibi diğer hardware-querying datalarını işleme.
App Shell
Minimum düzeyde HTML, CSS ve JavaScript kullanan bileşendir. App Shell modeli sayesinde uygulamanın arayüzü (UI elementi) ve içeriği ayrı tutulur ve ayrı ayrı cachelenir.
İdeal olan, uygulamamızın kabuğu olan App Shell’i bir kere cache’letip sonraki her ziyarette çok hızlı açılmasını ve böylece kullanıcının hızı fark etmesini sağlamaktır.
Kısaca Application Shell mimarisi doğru kurgulandığında beklenti:
-Hızlı yüklenmesi,
-Cachelenmesi,
-Dinamik olarak içerik gösterebilmesidir.
PWA ve SEO’nun Geleceği

Peki bu yeni teknoloji GoogleBot gibi robotlar tarafından crawl edilebilecek mi?
Bunun cevabı çok da kolay değil. Öncelikle belirtmek lazım ki, Google AMP gibi bu teknolojiyi de epey öne çıkarıyor ve kullanılması için teşvik ediyor. Bu da aslında belki şu an için tamamıyla crawl edilemese bile ilerde kesinlikle bu sorunun çözüleceğini, hatta belki de sıralama algoritmasında artı puan kazandıracak şekilde yerini alacağını düşündürtüyor.
Şu anki duruma baktığımızda ise, PWA JavaScript frameworkü kullandığı için hali hazırda JavaScript ve AJAX’a nasıl davranıyorsa Progressive Web Apps’lere de öyle davranacaktır.
Dolayısıyla bu noktada, karışık ve yüklü JavaScript yapıları yerine bu makaledeki en iyi kullanım şekillerini izlemekte, ve yayınlandıktan sonra da yine uygulamayı takip ederek optimizasyon yapmak gerekeceğini belirtmekte fayda var.
PWA Checklist – Sitenizi PWA’a Adapte Etmeden Önce Kontrol Etmeniz Gerekenler
- Sitenizi HTTPS‘e geçirin
- Tarayıcı önbelleklemeden yararlanın
- Açılmayı geciktiren JavaScript elementlerini kaynak kodunda öteleyin
- Kullanılmayan JavaScript kütüphanelerine verilen linkleri kaldırın
- Birden fazla JavaScript kütüphanesi kullanmaktan kaçının
- Kullanılmayan CSS ve JavaScript elementlerini kaldırın
- JavaScript bağımlılıklarını azaltın
- Doğru görsel formatlarını kullanın (fotoğraflar için JPEG ya da WebP, logolar ve ikonlar için SVG ya da PNG)
- Görselleri ImageOptim gibi programlarla sıkıştırın (küçük görsellerin 10, büyüklerin 100 KB’dan fazla olmamasına özen gösterin)
- Görselleri doğru boyutlandırın
- Video çözünürlüklerini optimize edin
- Meta viewport etiketini kullanın: <meta name=”viewport” content=”width=device-width,minimum- scale=1.0”>
PWA İçin Faydalı Araçlar ve Kaynaklar

Burada bahsettiğimiz maddelerin çoğunun uygulanıp uygulanmadığını, sayfanızı sağ tıkladıktan sonra inspect -> audits sekmesine gelip ”perform an audit” seçeneğini seçerek Lighthouse içerisinden de kontrol edebilirsiniz.
Aynı kontrolleri Google Chrome Web Store’dan Lighthouse uygulamasını yükleyerek de gerçekleştirebilirsiniz.
Aklınıza takılan sorular için bizlere mesaj gönderebileceğiniz gibi,
Progressive Web App Summit 2016 videolarını da izleyebilir:
Ya da Stackoverflow üzerinden de çeşitli PWA soru cevaplarını inceleyebilirsiniz.
Kaynaklar
- https://webmasters.googleblog.com/2016/11/building-indexable-progressive-web-apps.html
- https://developers.google.com/web/progressive-web-apps/checklist
- https://www.doubleclickbygoogle.com/articles/mobile-speed-matters/
- https://www.awwwards.com/brain-food-perceived-performance/
- https://developers.google.com/web/fundamentals/security/encrypt-in-transit/why-https
- https://developers.google.com/web/progressive-web-apps/
- https://sites.google.com/view/progressivewebapps/case-studies
- https://developers.google.com/speed/docs/insights/rules
- https://developers.google.com/web/showcase/
- https://images.guide/
- https://pwa.rocks/




Elinize sağlık!
Afiyet olsun!
Bana biraz kaynaklarda eksik var gibi geldi. Bilgi aldığınız yerleri paylaşmaktan korkmayın.
Mert bey yorumunuz için teşekkür ederiz,
PWA’in ilk aylarında sunum olarak hazırlayıp sunmuştum, Gökçe de güncellemeleri ekleyip (örneğin Microsoft Edge desteği yoktu ama geleceğini duyurmuşlardı, artık var, Apple ise Safari için 5 senelik roadmaplerine eklediğini belirtmişti, hala yok :D) yazı haline getirdi.
Kaynakları görebilirsiniz, biz bunu derlediğimizde henüz bir tane bile Türkçe kaynak yoktu
Yalnız sunum versiyonunda biraz daha çeşitli yabancı kaynak vardı, belki zamanla o kısımları da ekleyip yazıyı geliştiririz, o zaman o kaynakları da koyarız.
Saygılar,
?